dariusii

Silver Member | Редактировать | Профиль | Сообщение | Цитировать | Сообщить модератору
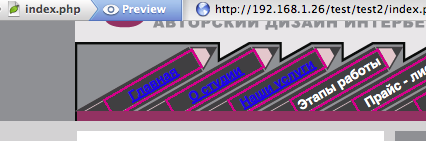
Вопрос про кликабельность ссылок, чьи блоки повернуты на определенный угол.
дано. изначальные блоки с width:142px на height:66px. внутри блоков изображение и картинка и текст, как ссылки.
расстояние между блоками - от начала первого блока до начала второго - 40px. то есть, меньше, чем ширина. но так как блоки находятся в абсолютном позиционировании и повернуты против часов на 45 градусов, они как бы между собой не ссорятся, за исключением одного но - ссылки кликабельны лишь в нижнем левом их углу.
Подробнее...

margin'ом зону не увеличить (вернее, увеличть-то можно, но как только начнешь восстанавливать позиционирование, проблема кликабельности возвратится вновь), а яву сюда тащить очень не хочется.
как растянуть высоту блоков так, что бы и конфликтов не было и кликабельность была? |
Всего записей: 2458 | Зарегистр. 08-11-2003 | Отправлено: 22:30 02-04-2014 | Исправлено: dariusii, 22:34 02-04-2014 |
|







